Создадим новый файл xhtml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Вертикальное меню на CSS</title>
<link rel="stylesheet" type="text/css" href="vmenu.css" />
</head>
<body>
</body>
</html>
Создадим блок div и внутри него список ul с элемнтами li:
<div id="menu">
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#">Menu3</a></li>
<li><a href="#">Menu4</a></li>
<li><a href="#">Menu5</a></li>
</ul>
</div>
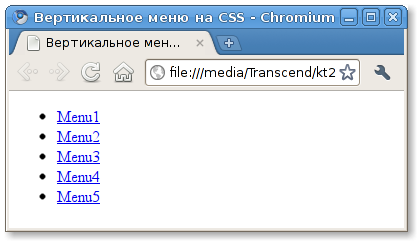
Результат:

Обнулим поля и отступы для всех элементов
* {margin:0; padding:0;}
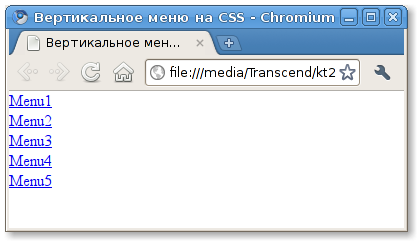
Результат:

Оформим div (изменим размер верхнего и левого полей для div, зададим для него границы и цвет фона)
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
/*=======================================================================*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
}
/*=======================================================================*/
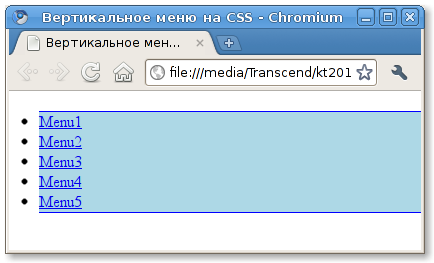
Результат:

Удалим маркеры из списка
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
}
/*=======================================================================*/
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
}
/*=======================================================================*/
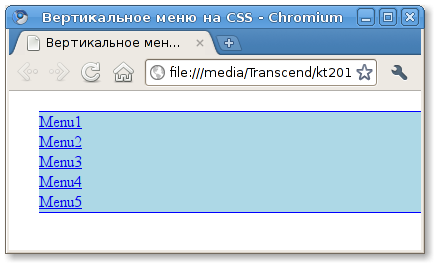
Результат:

Создадим рамки для элементов li списка
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
}
/*=======================================================================*/
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
}
/*=======================================================================*/
Результат:

Уменьшим размер списка
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
<strong>width: 5em;</strong>
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
}
Результат:

Уберем оформление для div menu и зададим цвет фона для элементов li
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
width: 5em;
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
/*=====================================================================*/
background-color: #ADD8E6; /* цвет фона */
/*=====================================================================*/
}
Результат:

Создадим верхнюю границу для первого элемента li в списке. Для этого используем псевдокласс first-child.
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
width: 5em;
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
background-color: #ADD8E6; /* цвет фона */
}
/*=======================================================================*/
#menu li:first-child {
border-top: 1px solid #0000FF; /* верхняя граница */
}
/*=======================================================================*/
Результат:

Выравняем содержимое элементов li по центру и уберем подчеркивание у элементов а
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
width: 5em;
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
background-color: #ADD8E6; /* цвет фона */
/*=====================================================================*/
text-align:center;
/*=====================================================================*/
}
#menu li:first-child {
border-top: 1px solid #0000FF; /* верхняя граница */
}
/*=======================================================================*/
#menu a {
text-decoration: none;
}
/*=======================================================================*/
Результат:

Зададим фон для элементов a
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
width: 5em;
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
background-color: #ADD8E6; /* цвет фона */
text-align:center;
}
#menu li:first-child {
border-top: 1px solid #0000FF; /* верхняя граница */
}
#menu a {
text-decoration: none;
/*=====================================================================*/
background-color: #FFFF00;
/*=====================================================================*/
}
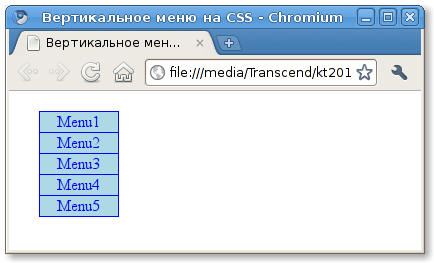
Результат:

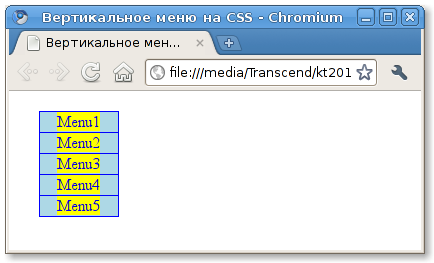
Как видно из рисунка, область ссылки a существенно меньше области элемента li. Увеличим область элемента a
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
width: 5em;
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
background-color: #ADD8E6; /* цвет фона */
text-align:center;
}
#menu li:first-child {
border-top: 1px solid #0000FF; /* верхняя граница */
}
#menu a {
text-decoration: none;
background-color: #FFFF00;
/*=====================================================================*/
padding: 0 17px;
/*=====================================================================*/
}
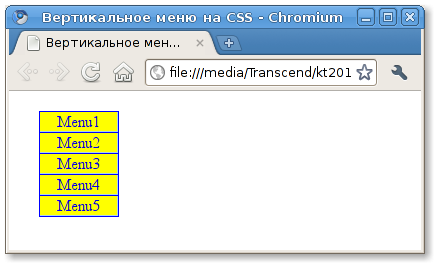
Результат:

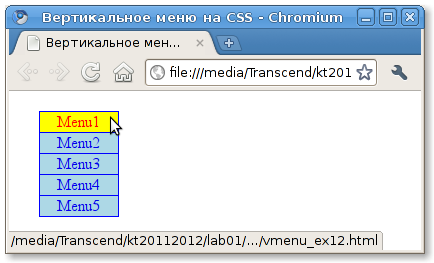
Теперь уберем цвет фона для элементов a и зададим правила, работающие при наведении на пункт меню курсора мыши (изменение фона элемента li и цвета текста элемента a)
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
margin-left: 30px; /* левое поле для div menu */
}
#menu ul {
list-style-type: none; /* убираем маркеры из списка */
width: 5em;
}
#menu li {
border-bottom: 1px solid #0000FF; /* нижняя граница */
border-left: 1px solid #0000FF; /* левая граница */
border-right: 1px solid #0000FF; /* правая граница */
background-color: #ADD8E6; /* цвет фона */
text-align:center;
}
#menu li:first-child {
border-top: 1px solid #0000FF; /* верхняя граница */
}
#menu a {
text-decoration: none; /* удаляем подчеркивание ссылок*/
padding: 0 17px; /* увеличиваем отступы ссылок для увеличения их области*/
}
/*=======================================================================*/
#menu li:hover {
background-color: #FFFF00; /* цвет фона */
}
#menu a:hover {
color: red; /* цвет текста */
}
/*=======================================================================*/
Результат:

Продолжение можно найти по адресу: http://itnovella.com/post/2019/2/28/cssgormenu-41/
© itnovella.ru
