Создадим новый файл xhtml:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Горизонтальное меню на CSS</title>
<link rel="stylesheet" type="text/css" href="hmenu.css" />
</head>
<body>
</body>
</html>
Создадим блок div и внутри него список ul с элемнтами li:
<div id="menu">
<ul>
<li><a href="#">Menu1</a></li>
<li><a href="#">Menu2</a></li>
<li><a href="#">Menu3</a></li>
<li><a href="#">Menu4</a></li>
<li><a href="#">Menu5</a></li>
</ul>
</div>
Результат:
Обнулим поля и отступы для всех элементов
* {margin:0; padding:0;}
Результат:
Оформим div (изменим размер верхнего поля для div, зададим для него границы и цвет фона)
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
}
Результат:
По умолчанию элементы списка без стилей располагаются один под другим. Изменим порядок их расположения на горизонтальный. Кроме этого сместим список от левого края div menu и зададим цвет фона для его элементов.
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
}
Результат:
На рисунке видно, что границы div смыкаются, так как по рекомендациям W3C плавающие элементы должны иметь возможность свешиваться из содержащих их элементов.
Так как в div menu есть только плавающие элементы, то получается, что он не имеет высоты.
Простой способ сделать так, чтобы div содержал плавающие пункты меню — сделать div тоже плавающим.
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
/*====================================================================*/
float: left; /* добавляем список в div menu */
/*====================================================================*/
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
}
Результат:
Удалим маркеры из списка и растянем div menu по ширине.
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
float: left; /* добавляем список в div menu */
/*=====================================================================*/
width: 100%; /* растягиваем div menu по ширине */
/*=====================================================================*/
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
/*=====================================================================*/
list-style-type: none; /* убираем маркеры из списка */
/*=====================================================================*/
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
}
Результат:
Изменим стили оформления ссылок (уберем подчеркивание и зададим цвет ссылок).
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
float: left; /* добавляем список в div menu */
width: 100%; /* растягиваем div menu по ширине */
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
list-style-type: none; /* убираем маркеры из списка */
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
}
/*=====================================================================*/
#menu a {
text-decoration: none; /* удаляем подчеркивание ссылок */
}
#menu a:hover {
color: #F33; /* цвет ссылок при наведении курсора */
}
/*=====================================================================*/
Результат:
Добавим визуальное разделение элементов меню.
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
float: left; /* добавляем список в div menu */
width: 100%; /* растягиваем div menu по ширине */
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
list-style-type: none; /* убираем маркеры из списка */
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
/*=====================================================================*/
padding: 0 6px; /* создаем пространство с обеих сторон текста пункта меню */
border-right: 1px solid #0000FF; /* создаем разделительные линии между элементами li */
/*=====================================================================*/
}
/*=====================================================================*/
#menu li:first-child {
border-left: 1px solid #0000FF; /* первая вертикальная линия в меню */
}
/*=====================================================================*/
#menu a {
text-decoration: none; /* удаляем подчеркивание ссылок */
/*=====================================================================*/
background: #DDD; /* показать активную область ссылки (временно) */
/*=====================================================================*/
}
#menu a:hover {
color: #F33; /* цвет ссылок при наведении курсора */
}
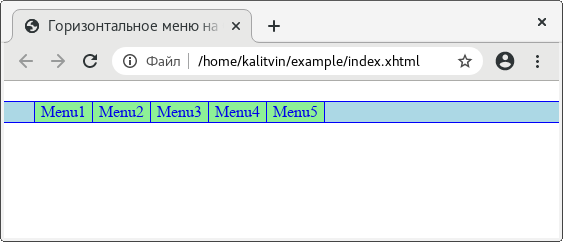
Результат:
Фон ссылок выделен серым цветом, чтобы показать, что они заполняют не все пространство, выделенное для каждого пункта. Для решения этой проблемы изменим CSS:
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
float: left; /* добавляем список в div menu */
width: 100%; /* растягиваем div menu по ширине */
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
list-style-type: none; /* убираем маркеры из списка */
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
border-right: 1px solid #0000FF; /* создаем разделительные линии между элементами li */
}
#menu li:first-child {
border-left: 1px solid #0000FF; /* первая вертикальная линия в меню */
}
#menu a {
text-decoration: none; /* удаляем подчеркивание ссылок */
background: #DDD; /* показать активную область ссылки (временно) */
/*=====================================================================*/
padding: 0 6px; /* создаем пространство с обеих сторон текста пункта меню */
/*=====================================================================*/
}
#menu a:hover {
color: #F33; /* цвет ссылок при наведении курсора */
}
Результат:
Удалим временный серый фон и заставим фактический фон меню изменять цвет при наведении на него указателя мыши.
* {margin:0; padding:0;} /* обнуляем поля и отступы для всех элементов*/
#menu {
margin-top: 20px; /* верхнее поле для div menu */
border-top: 1px solid #0000FF; /* верхняя граница для div menu */
border-bottom: 1px solid #0000FF; /* нижняя граница для div menu */
background-color: #ADD8E6; /* цвет фона для div menu */
float: left; /* добавляем список в div menu */
width: 100%; /* растягиваем div menu по ширине */
}
#menu ul {
margin-left: 30px; /* левое поле для ul */
list-style-type: none; /* убираем маркеры из списка */
}
#menu li {
float: left; /* располагаем список по горизонтали */
background-color: #90EE90; /* цвет фона для элементов списка */
border-right: 1px solid #0000FF; /* создаем разделительные линии между элементами li */
}
#menu li:first-child {
border-left: 1px solid #0000FF; /* первая вертикальная линия в меню */
}
/*=====================================================================*/
#menu li:hover {
background-color: #FFFF00; /* цвет фона элементов списка при наведении курсора*/
}
/*=====================================================================*/
#menu a {
text-decoration: none; /* удаляем подчеркивание ссылок */
padding: 0 6px; /* создаем пространство с обеих сторон текста пункта меню */
}
#menu a:hover {
color: #F33; /* цвет ссылок при наведении курсора */
}
Результат:
© itnovella.ru
